
以前已经写过一次无觅相关文章插件:《Jimdo建站素材-可用于Jimdo网站自动添加"相关文章"的插件代码之:无觅》,这是第二次写无觅相关文章插件,上次写完之后陆陆续续和无觅官方交流过几次,无觅的进步让我很觉得有必要再专写一篇无觅相关文章插件。
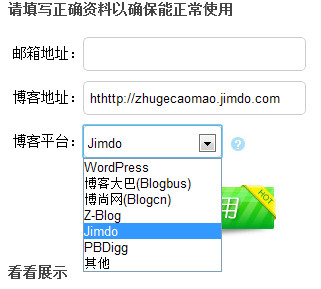
无觅昨天晚上通知说已经推出专门针对jimdo平台的相关文章插件,见右图,我赶紧试用了下,效果很不错!我上篇文章中谈到的问题都得到了很好的解决和修复。
无觅相关文章插件特点(官方原文抄录):
显示相关文章
无觅相关文章插件会在每篇博文下显示读者可能也喜欢的文章,所有的文章都来自于你的博客。
增加博客访问量
我们利用数据挖掘的技术,分析博文之间的关系,在读者看你的文章的时候显示与其相关的文章,从而增加访问量,提升读者逗留在你网站的时间。文章的相关度还会根据点击率自动优化。
自定义设置
文字模式,还是图片模式?没有相关文章时,要显示什么呢?全部由您决定。
免费、极易安装
只需一分钟就能立刻看到效果,无需任何复杂的操作。
现在加入:
- 你的网站内容将能实时同步到无觅网上,只需在使用服务后发个邮件给我们就行。进一步了解为何能在短时间内提升访问量。
- 以后有新服务,会让你抢先试用。
- 我们将提供全方位的协助,遇到问题第一时间为你解决。
无觅专门针对jimdo平台的插件进步主要有几点:
- 无觅插件会只显示在博文页,首页和导航页不会出现。
- 显示位置:无觅插件会自动定位到博文之后、留言评论之前,这点尤为重要,就算jimdo网站使用自定义模板,自己想用div+css代码实现这个效果也是不容易的。
- 代码可以添加到任何位置,如果你使用的是官方模板,到侧边栏下选择添加“widget/html”代码,复制进去保存即可实现。
- 相比以前,相关文章关联度有所提高。
申请地址:http://www.wumii.com/widget/relatedItems.htm,在页面右侧填入必要信息,博客平台选择“jimdo”,之后点击立即试用,即可获取类似如下代码。
<script type="text/javascript"> var wumiiSitePrefix = "http/zhugecaomao.jimdo.com"; </script> <script type="text/javascript" id="wumiiRelatedItems" src="http://widget.wumii.com/ext/relatedItemsWidget.htm?type=1&mode=2&num=6"></script><a href="http://www.wumii.com/widget/relatedItems.htm" style="border:0;"><img src="http://static.wumii.com/images/pixel.png" alt="无觅相关文章插件" style="border:0;padding:0;margin:0;" /></a>

代码填入jimdo之后保存时可能会出现右图这样的情况,原因我在《jimdo教程:美化与自定义Google Reader Shared Items调用的“最近更新”模块》中有提到过,可以自己修改上面代码中红色部分,使用“ & ”代替“ & ”即可,或者点击自动改正之后保存也是可以的。
Write a comment
1980网络技术 (Friday, 19 November 2010 14:46)
我已经在用了,效果相当不错,不知道无觅是用什么方法定位插件显示位置的(位置在博文之后评论之前),我也想在这个位置部署一些广告代码。
诸葛草帽 (Friday, 19 November 2010 17:15)
回复1980网络技术:应该是使用js代码的吧,我对js不太懂,但是知道js代码可以在html里没有定义的情况下添加元素